İlk olarak CPanel ile veritabanı oluşturmak ve php sayfalarından bağlanmak çok basit bir işlem. Bu işlemleri Resimler ile anlatıp İşi daha da basitleştiricem. Yazının makale işini geçiyorum Direk mevzuya geliyorum.
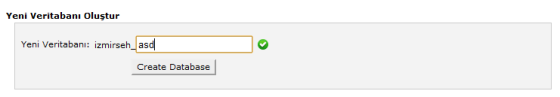
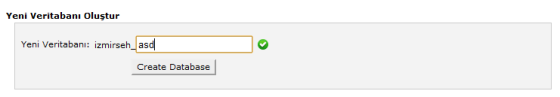
veritabanı oluşturmak İçin önce Cpanelde veritabanları Menusünden MySql veritabanlarını Tıklıyoruz. karşımıza Şöyle bir ekran gelecek.

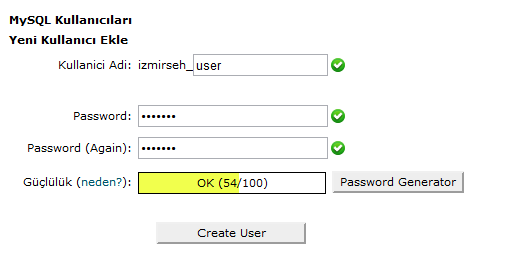
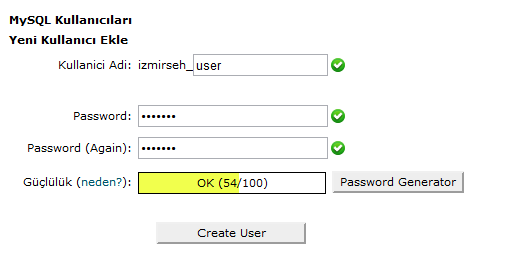
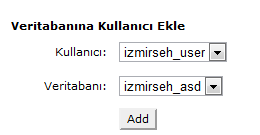
buradan veritabanımıza bir İsim vererek create diyoruz. Daha sonraki aşamada İse veritabanını yönetmek Üzere bir kullanıcı Üretiyoruz. Onu da aşağıdaki ekrandai Gibi yazıyoruz.

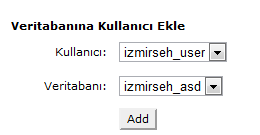
daha sonra bu Kullanıcı ile veritabanını birbirine Bağlıyoruz. O da aşağıda. (Add diyoruz anlamayanlar için)

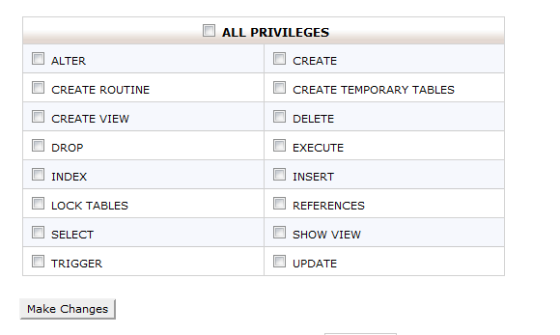
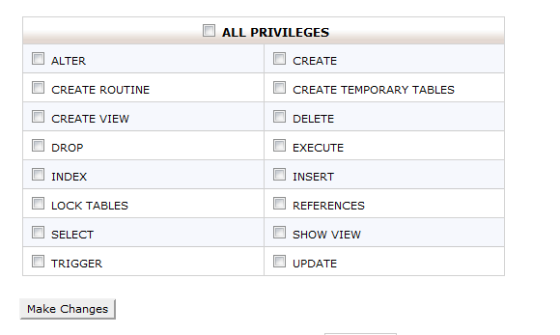
Add dedikten sonra karşımıza Şöyle bir ekran gelecek ve yetkileri belirleyeceğiz.

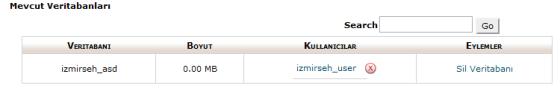
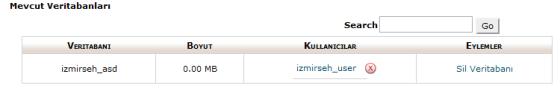
istediğimiz yetkileri seçtikten Sonra “Make Changes” diyoruz. Sonuç olarak Şöyle bir ekran gelecek Önümüze.

Demekki işler yolunda gitti. Şimdi PHP sayfamızla bu database e bağlanalım. Onun için de ;
<?php
$link = mysql_connect(‘localhost’, ‘izmirseh_user’, ‘user123’);
if (!$link) {
die(‘Bağlantı kurulamadı: ‘ . mysql_error());
}
echo ‘Bağlantı kuruldu.’;
mysql_close($link);
?>
kodunu kullanabilirsiniz.
$link = mysql_connect(‘localhost’, ‘izmirseh_user’, ‘user123’);
bağlantısı bizim yapmış olduğumuz örnek için yazıldı. Siz kendi bağlantınız için güncellemelisiniz.Aşağıdaki açıklama yardımcı olabilir..
$link = mysql_connect(‘localhost’, ‘veritabanıkullanıcıadı’, ‘veritabanıkullanıcışifresi’);
İşte bu kadar Hadi sizde yapın…